If you are a graphic or web designer, you would certainly be using several different tools to carry out your day-to-day tasks. However, choosing the right set of tools to make your day productive and work amazing is easier said than done; especially when there are virtually countless designer tools available in the market.
Now, the question that arises here is how do you find the right one?
Well, to help you in this task we have compiled a list of 29 best designer tools for web and graphic design professionals that are highly recommended. Check out the list and you can eventually choose the ones that fit aptly within your requirements:
29 Top designer tools for web and graphic designing
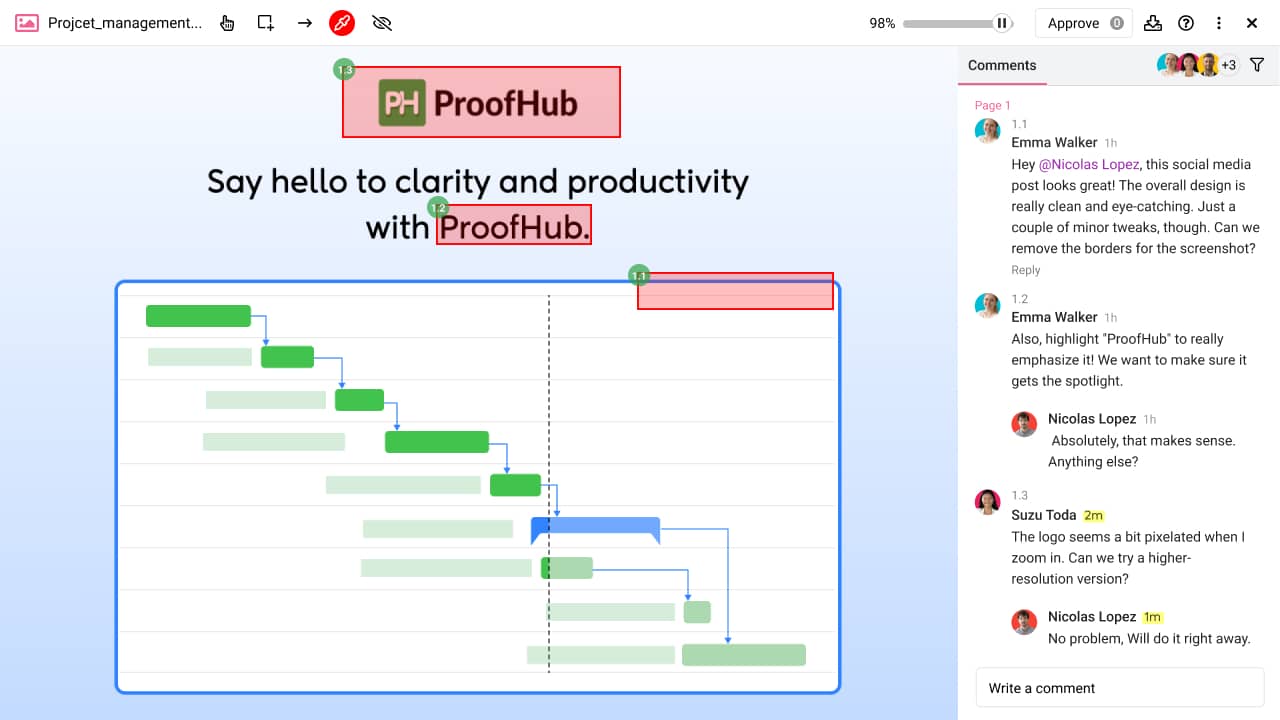
1. ProofHub – Proofing tool

Designing teams are overloaded with creative work that includes discussions regarding the design, drafting the framework for the design, making changes, and many other things to handle.
The design you make will be checked at multiple levels before it gets final. And the whole process includes countless changes, several feedback, and many other things. So, the biggest challenge that comes for designers is proofing.
An online proofing tool like ProofHub for designing teams will help you manage all your tasks easily and hassle-free. The client can easily explain to you small changes like- Hey, shift this text here or add color to this portion of the design.
It eliminates the game of emails, feedback, and approvals and reduces the time consumed for the entire process. With an online proofing tool like ProofHub, you can make changes to your file instantly, add comments, and highlight the flaws in the design while keeping everyone in the loop.
All in all, ProofHub helps designers to:
- Streamline task management for design teams
- Get instant client feedback and approvals
- Save time and reduce email back-and-forth
- Keep everyone up-to-date with real-time updates and changes
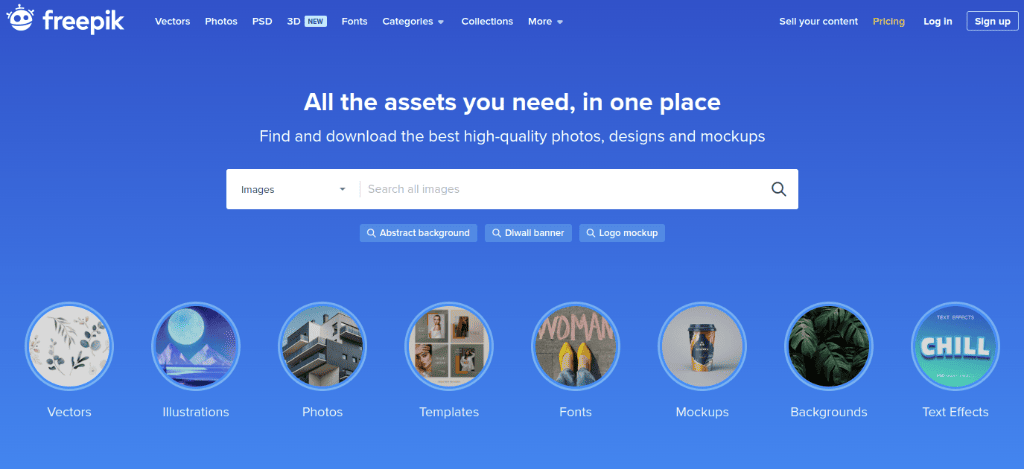
2. Freepik

Freepik is a great designing tool that strives to be the go-to destination for graphic designers, marketers, and creatives, providing millions of design elements for free. This includes stock imagery, PSDs, vectors, icons, templates, and even video content that are carefully assessed, and ripe for the pickings. Searching for specific elements is simplified using its powerful search optimization.
Contributors benefit from the exposure of their hard work while making money per download, a nice little side hustle. And with feedback from professionals, you get a real sense of community. Premium members benefit from an extended download allowance per day and access to premium content, a must if you’re an avid user.
The ace up its sleeve is Wepik, its very own free online editor for non-designers and a Canva alternative. This intuitive tool gives users the freedom to create their content within the web browser using elements from Freepik’s resource library, including AI-generated images, or you can choose one of the many templates available on Wepik’s website.
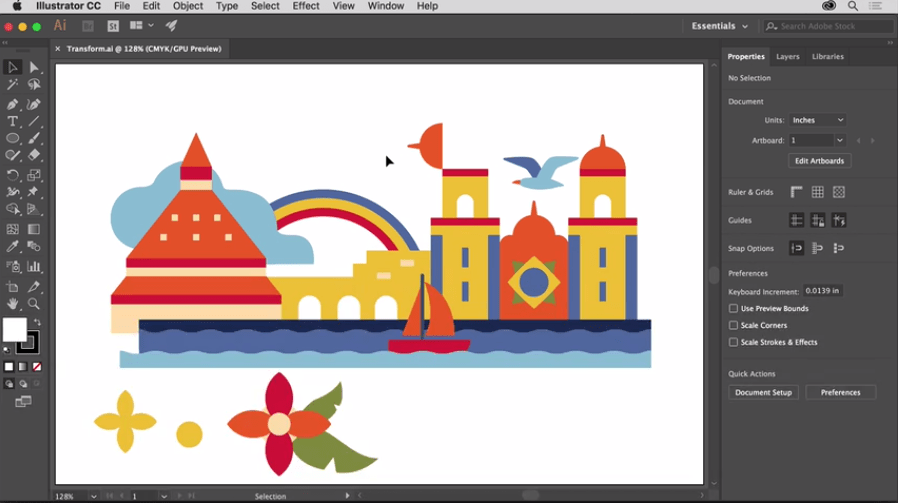
3. Adobe Illustrator

Adobe Illustrator offers a 2D or 3D graphics editor to increase efficiency in the design workflow. Designers including both professional graphic designers and digital artists can use Illustrator to create many different types of digital products.
Adobe keeps rolling out exciting features in Illustrator like variable fonts, faster document creation, easier image cropping, stylist sets to texts, stability enhancements, modern user experience, and many more to make it one of the best and most handy designer tool for web and graphic designers.
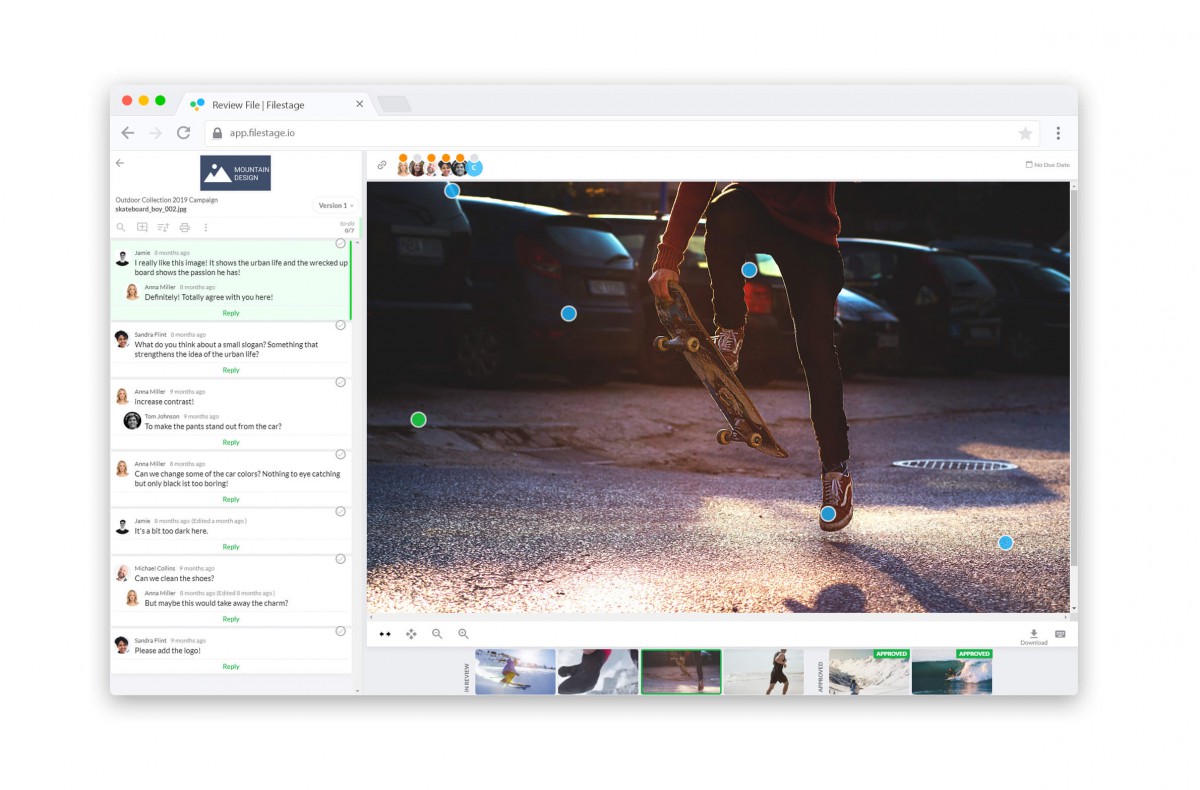
4. Filestage

Filestage is an online review and approval tool that gives graphic designers complete control over the content review process. The tool makes it simple for graphic designers to collaborate with internal and external stakeholders on a range of file types including images, PDFs, websites, and more. The tool places a strong emphasis on ease of use. This means that your stakeholders can easily leave their in-context feedback to move your project forward. An integrated to-do list gives you a laser focus on feedback and makes sure you don’t miss a single comment.
Filestage also shows the status of projects at a glance. In just a moment you can see which stakeholders have approved your design and which ones are yet to review your work.
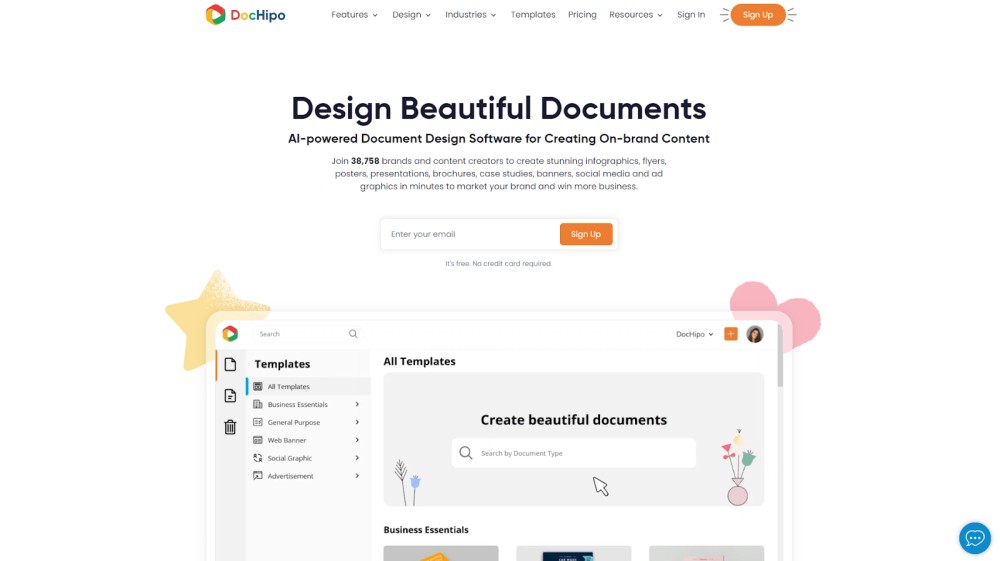
5. DocHipo

Managing document design can be a hassle, with endless discussions, frameworks, and revisions. Proofing and feedback alone can consume a lot of your time. That’s where DocHipo steps in to simplify everything.
With DocHipo’s AI-powered document design software, you can create stunning infographics, flyers, presentations, brochures, and much more in minutes. It’s the ultimate tool for marketers, content creators, and business users who need on-brand content—quickly and effortlessly.
Forget the endless emails and back-and-forth approvals. DocHipo allows you to streamline design collaboration, get real-time feedback, and instantly apply changes. Whether it’s creating a social media banner or a business presentation, DocHipo helps you:
- Get started with professionally designed templates
- Leverage AI tools to write, design, and translate content
- Collaborate with teams in real-time
- Save time and minimize manual tasks like background removal
It’s free to start, no credit card is required. Join DocHipo and let your creativity shine through simple yet powerful design solutions!
6. HubSpot Brand Kit Generator

HubSpot is an award-winning CRM and operations software for your marketing, sales, and service teams, and now are entering the brand development space. Your brand identity is the foundation for your business. As a brand designer, your designs are the first point of contact between a business and its customers. With HubSpot’s Brand Kit Generator, you can design logo mockups, generate unique color palettes, and create various icons and favicons for your website and marketing materials.
HubSpot’s BKG is entirely free to use and comes with a library of logo and color templates with a variety of styles, colors, and typography. The brand kit generator comes with a logo, icon, and favicon maker along with a free color palette generator. You can export these designs in any format you need including PDF, JPG, PNG, WebP, SVG, and more.
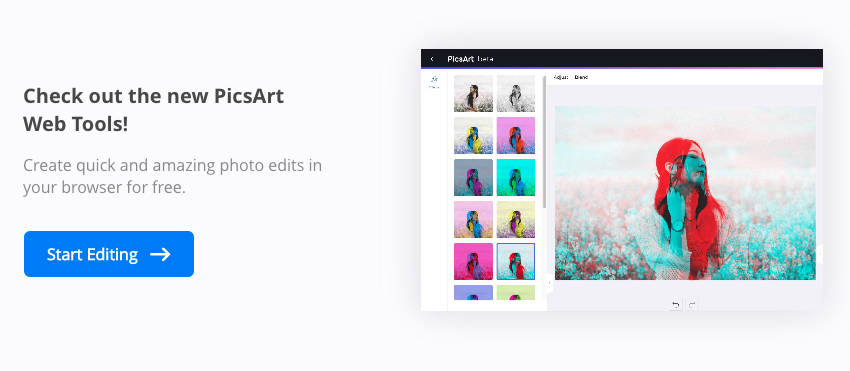
7. PicsArt

PicsArt’s all-in-one online Photo Editor features endless editing tools to help you create professional-grade content even if you don’t have any experience in the designing field. They even house an impressive Video Editor you can use to add music and effects to videos. The app — which also has a desktop web editor — also boasts one of the largest creative communities in the world.
The best part is that, unlike professional-grade editors, PicsArt’s tools are intuitive, easy to use, and free. There is a wide range of creative web tools for businesses, making the editing experience on the desktop much more efficient.
From AI-powered background removal to creating designs from scratch, PicsArt offers all the necessary tools for you to succeed in content creation, social media, and web marketing efforts. PicsArt goes above and beyond the basic effects with trendy designs and Magic effects that completely transform images. New effects and tools are added frequently, so there’s always room for more creativity.
Their most recent addition is an exclusive feature called Replay, which allows you to apply editing steps to your photos in just a few taps. With hundreds of unique and impressive photo effects and design tools at your fingertips, your content will definitely stand out with PicsArt.
8. Desygner

Desygner’s editor is an online-based Illustrator alternative that is super simple to use. Drag & drop elements into the design, replace images with one click, and change fonts, colors, and text. Work with layers and multiple pages at ease.
Search Royalty-free images directly from Desygner using any keyword and find the highest quality royalty-free images to customize your designs.
In addition to:
– Thousands of pre-made templates
– Thousands of icons & shapes
– Hundreds of web fonts & pre-made banners
– Free Brand Library: where you can set up and organize your assets like colors, fonts, texts, images, and videos and use them directly in the editor.
– In-built PDF Editor: gives you the ease of being able to edit PDF files and documents no matter where and when they were created.
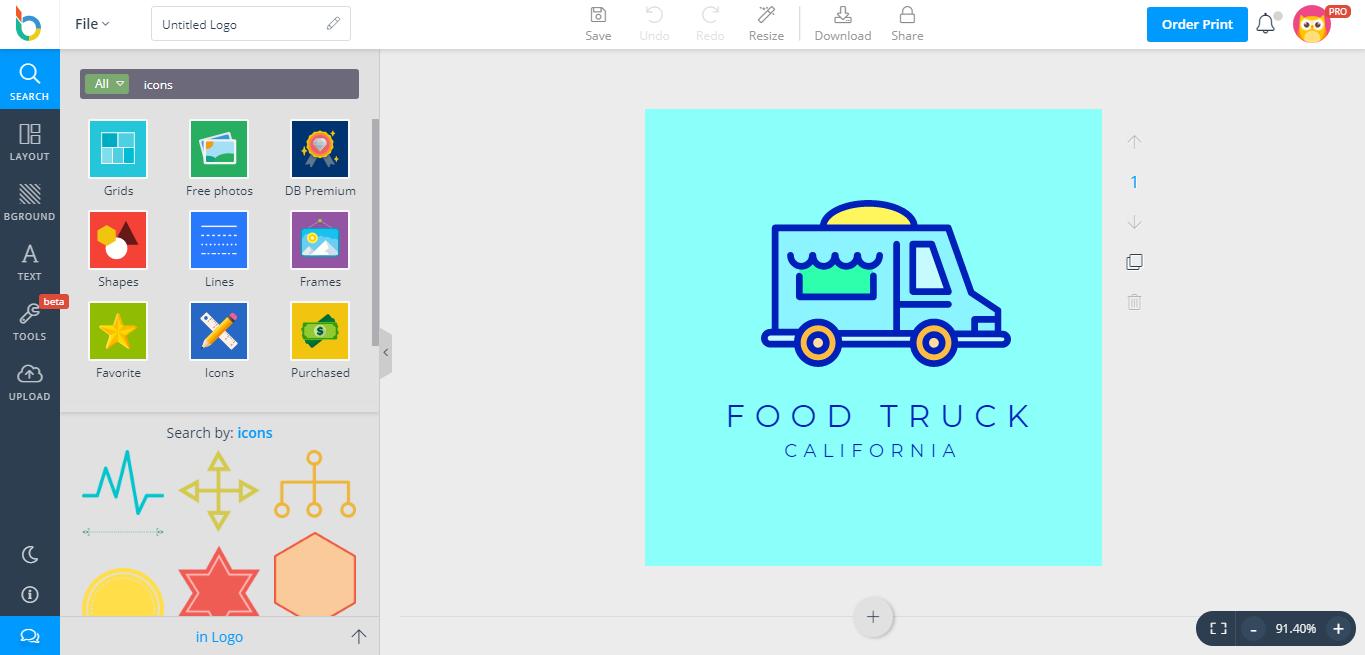
9. DesignBold

DesignBold is one of the best user-friendly online graphic designing tools (basically a simplified version of Photoshop) that helps you create stunning designs within only several drags and drops. With a massive library of 12,080++ customizable layouts and myriad design resources, DesignBold is a great choice for you to build the website elements yourself. For instance, a logo, a header, or any other type of visuals for your website content. It is quick, cost-effective, and suitable for both amateur and professional designers.
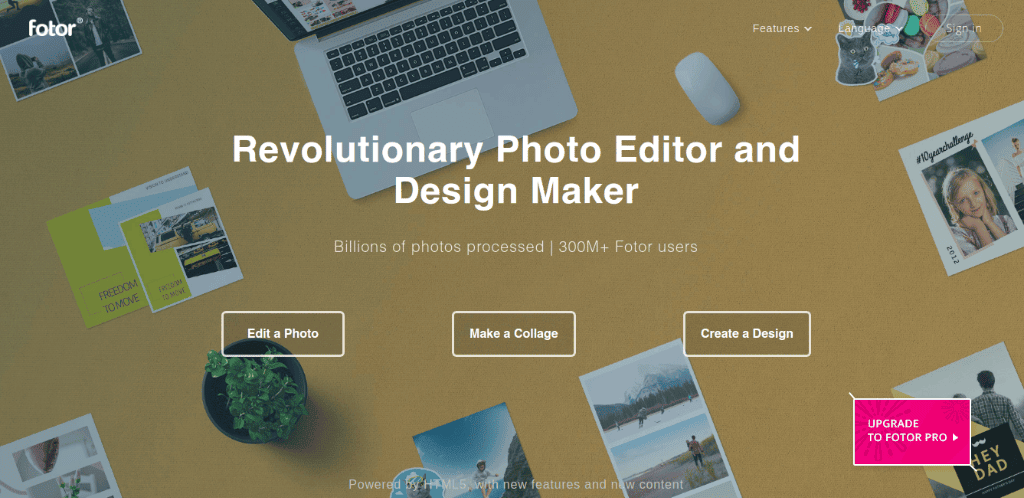
10. Fotor

What makes Fotor one of the best tools for web and graphic design professionals out there in the market is that no matter the basic photo editing such as ‘one-tap enhance the image bright and portrait beauty, or making some business promotion stuff poster, card, Fotor is a good assistant for you. Just input your own image or use its stock photo directly, adding some text and stickers to customize it easily. There are a number of features that are helpful for designers, like:
- Design templates
- Design stickers
- Text and fonts
- Cloud saving
11. ZenBusiness

If you want to create a logo for a small project but do not want to spend a lot of time, then you can use an online logo generator ZenBusiness. This tool will help you create many designs in a matter of minutes. Besides, you can create business cards and social media images with your logo. Created logos can be edited and downloaded or simply used for inspiration.
12. Visme

Visme is a designer’s life saver. Designing teams love Visme for its intuitive interface, and user-friendliness. It’s a designer’s best friend which can help expand creativity with its AI backed features, and unlimited design elements.
Visme’s Brand Kit is an incredible tool for design professionals for brand management. They can brainstorm, test, create, collaborate, share and store design projects in one single place. Marketing the designs is easier with Visme, as it allows users to schedule all the design work within the Visme dashboard.
The AI features of Visme are irresistible, which speeds up the design process without compromising quality. Use Visme’s AI invitation maker to design stunning visuals, create forms using its form builder, design prototypes for web, mobile apps, and share it with your team using irresistible collaborative features and address feedback instantly. This makes the whole design process a lot easier skipping the long forms of communication through emails, or slack, and waiting longer hours to receive feedback.
This cloud based platform allows teams to complete design projects anytime, anywhere. They can create professional, branded design work for landing pages, logos, presentations, graphics, newsletters etc using a vast library of templates. Visme has a template for every possible design you can ever think of. Quality graphics are the result of Visme’s world class design features. Users can download in high quality JPG, PNG, or PDF formats.
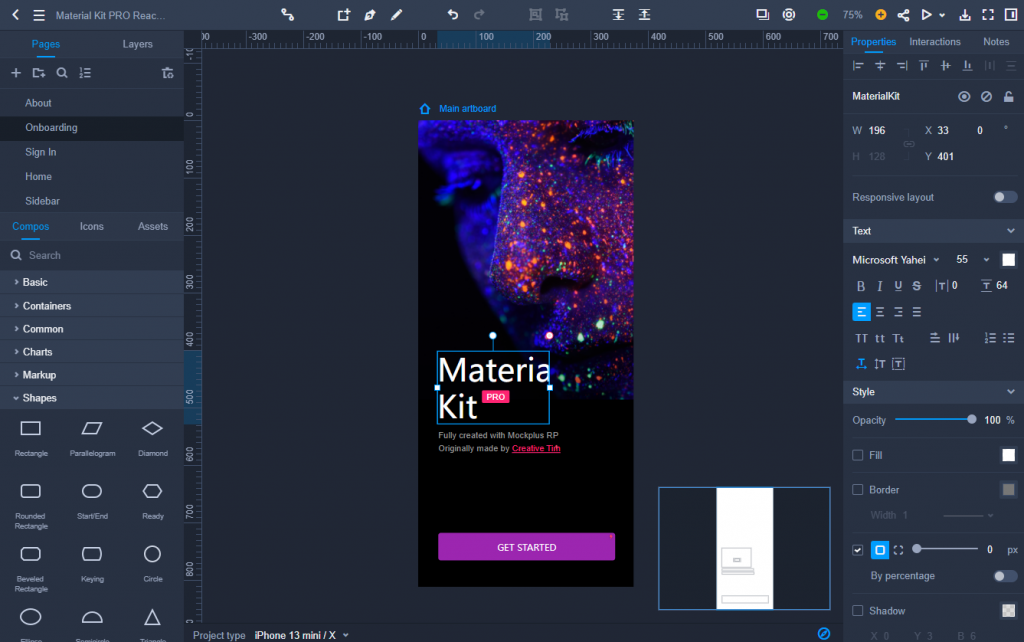
13. Mockplus

Mockplus is a must-have prototyping tool for web and graphic design professionals to create fully interactive and mobile-friendly web and mobile app prototypes in minutes. As a prototyping tool aiming to help users design and collaborate better in one place, Mockplus makes it super easy for teams to co-design on the same project at the same time. A single share link is all you need to invite teammates, share designs, collect feedback, test, and iterate your prototypes together.
- Simple and easy-to-understand interfaces make you focus on design ideas instead of spending time in learning them;
- A wide range of icons, compose, and templates make it easy to create their own projects ASAP;
- A full set of interactions and animations helps you create very real web and app prototypes;
- Have multiple users or even a whole team design on the same page without conflicts;
- Draw and combine vector shapes to create your own logos, components, and illustrations with ease.
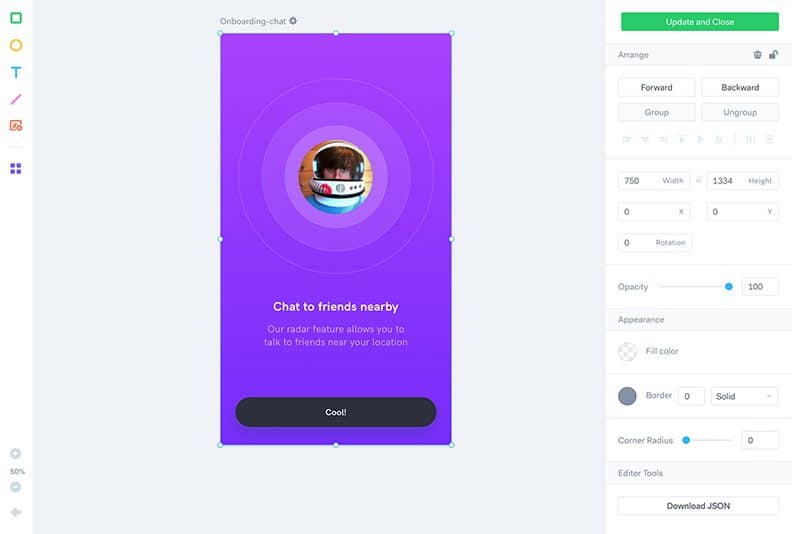
14. Marvel

Prototyping is an imperative part of the web design workflow these days. With Marvel, you can create anything from scratch, and even sync designs from your cloud storage! Prototype and add gestures and transitions to your design. Marvel has a highly simplified interface that makes it fast and easy to learn. The tool works well for both non-designers and advanced UX folks.
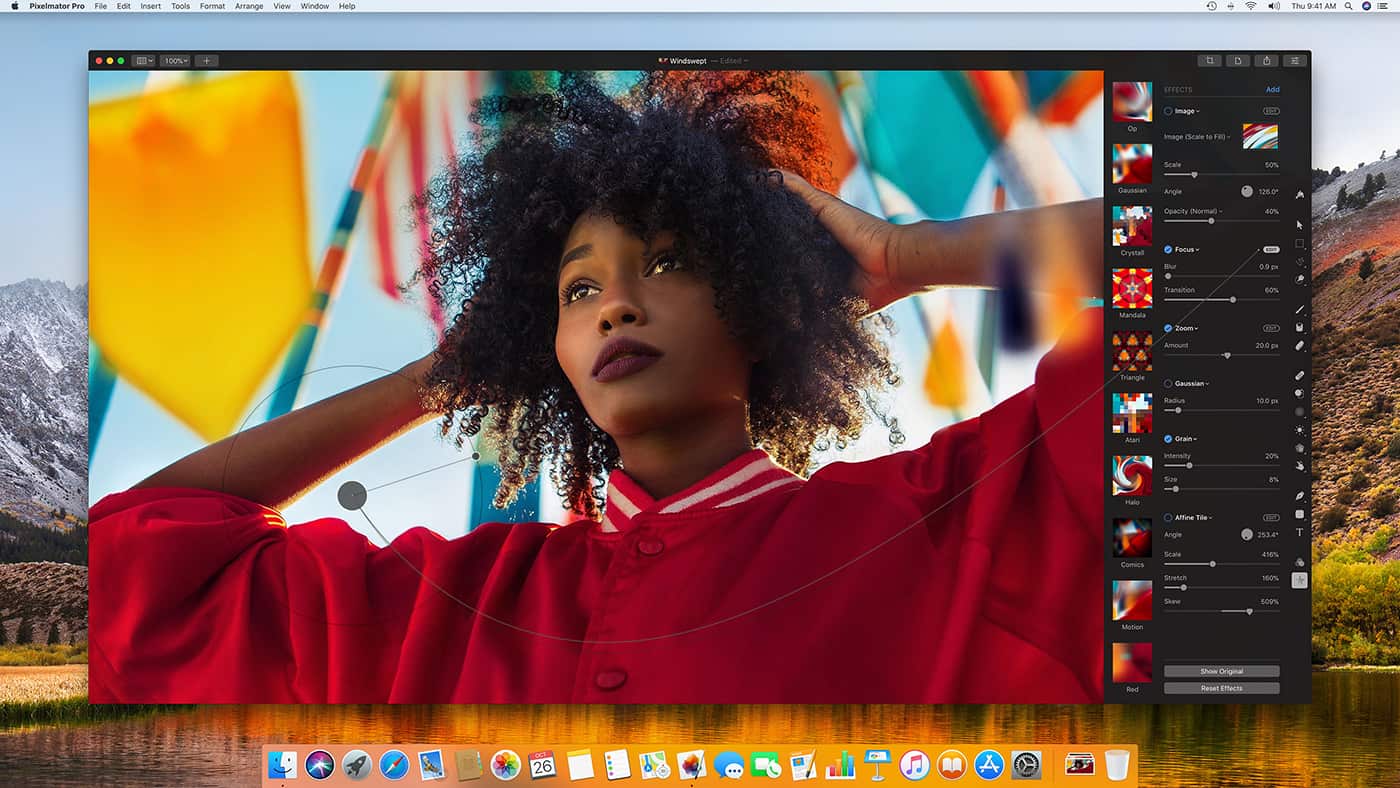
15. Pixelmator

Pixelmator Pro is a tool for graphic designers packed with innovations. It features an elegant single-window interface and simplified editing tools with intelligent image editing features. It is the perfect tool for building up multiple projects with intuitive tools for moving, resizing, and arranging layers.
Pixelmator Pro is also crafted with a unique collection of handcrafted brushes to bring out the painter in you. The brushes have dual textures giving a unique dynamic blend to your art. So, make your design look as beautiful as you want with the image editor tool.
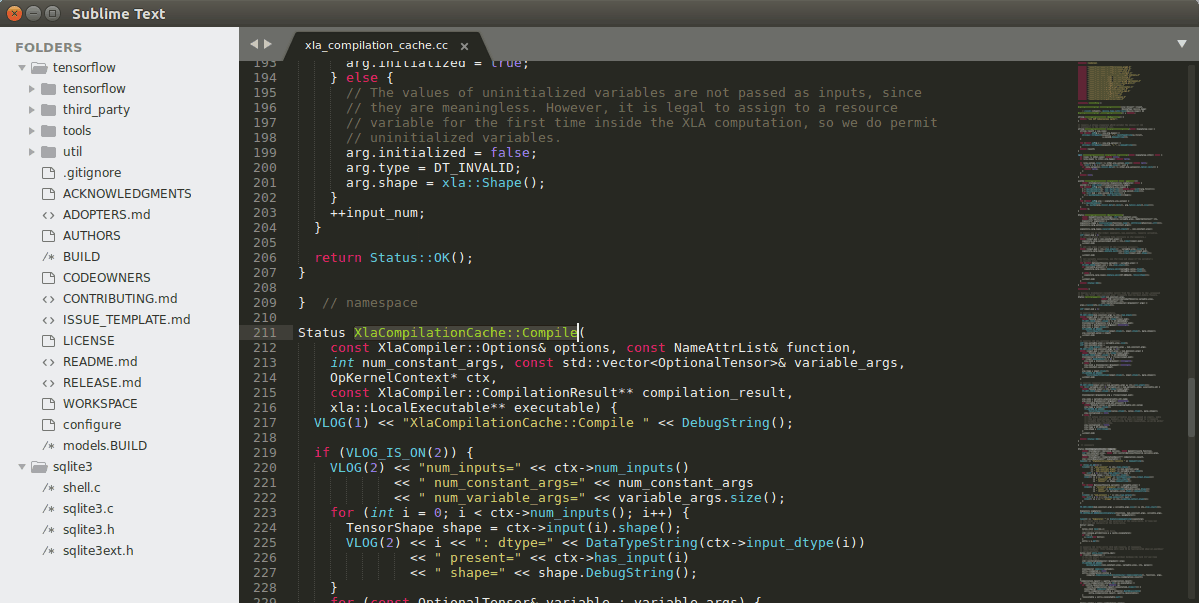
16. Sublime text

Sublime text is the text editor that you are surely going to fall in love with. A minimalist coding editor, it will let you focus completely on your code. If you are working on websites, this will give your great power providing powerful shortcuts and tools to leap about a document, filter the file, and quickly make edits.
17. Github

Writing code is hard. Writing code without Git is unthinkable. Yes, designers can use Github as well. There is a sketch plugin allowing designers to use git directly in Sketch. Git will change the way you code for the best and make your design work enjoyable. It’s a platform that hosts your code on a remote Git server with a nice web interface and allows you to collaborate with other project members on the same server.
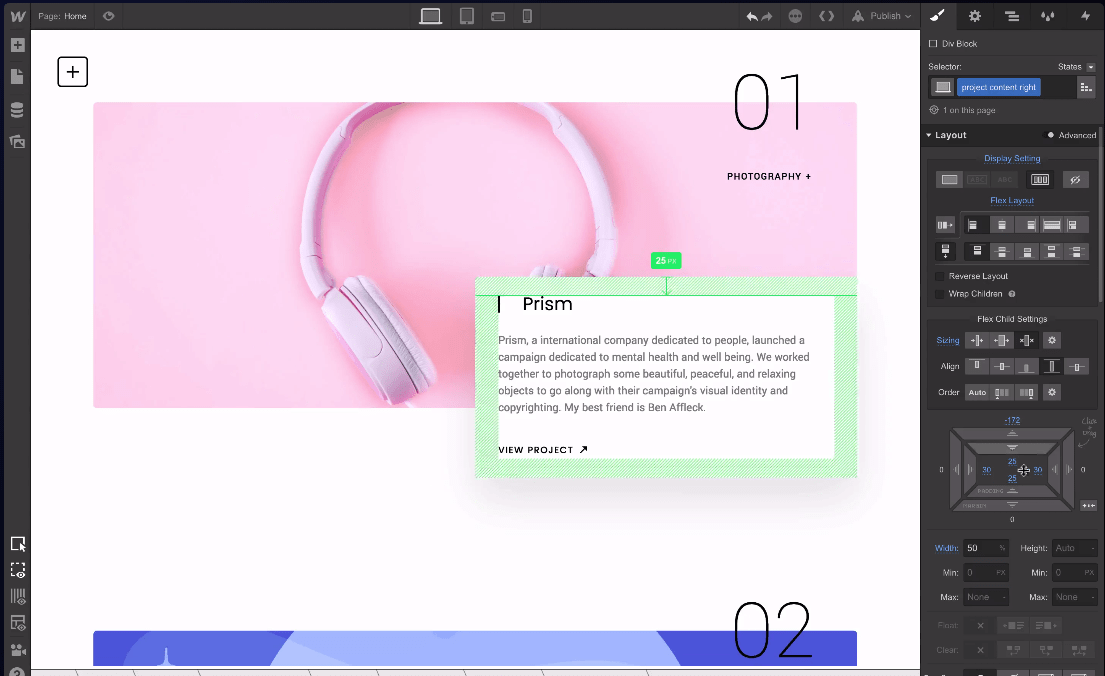
18. Webflow

As one of the most amazing tools for web and graphic design professionals, Webflow allows you to create sites in a relatively short time. You can design and develop at the same time, with minimal effort with webflow. You do not need to know how to code to work with this tool; you can just export and change the site’s HTML/CSS tags according to your needs.
19. Iconfinder

The visual language is getting into a new trend and Iconfinder is the best place for designers to gain inspiration and brilliant icons. It hosts the world’s largest collection of premium icons. You can access all 2,171,326 icons in SVG, PNG, and IconJar formats. This is probably the easiest way to get icons with a license that fits commercial purposes.
20. Coolors

Color selection is a big process in designing and often requires a lot of tweaking. This is where Coolors comes as a great tool. It is a superfast color scheme generator that creates, saves, and shares the perfect palette in seconds. Choose your favorite colors and get your Material Design palette generated and downloadable. Save them to your account, or export them as .PNG, .PDF, .SVG, and more. Coolors is also available as an iOS App, Adobe Add-on, and a Chrome Extension.
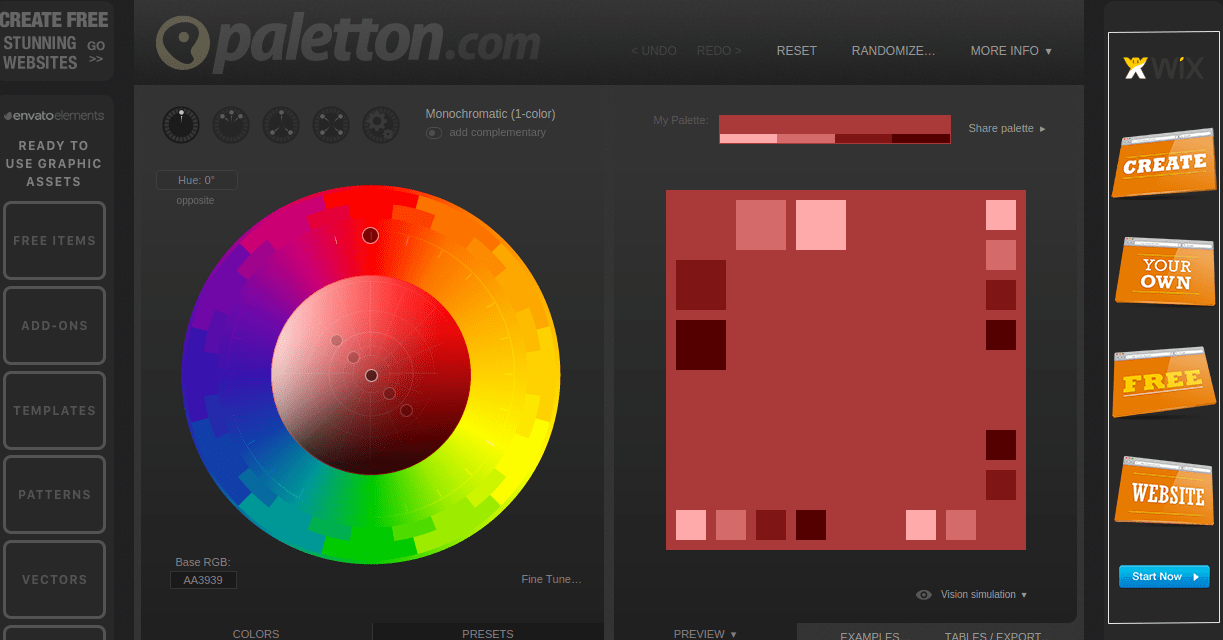
21. Palleton

Colors will bring life to any design and a designer knows the huge importance of a good color scheme. Palleton is a graphic designing tool for creating color combinations that work together well. If you need some help coming up with a color scheme for your website, Palleton will give you some amazing combinations. Choose your colors on a color wheel and select from some tried color combinations such as Monochromatic, Adjacent Colors, Triad, Tetrad, and Freestyle.
22. Diigo

Diigo is a great tool for web and graphic designers that helps them easily highlight any part of a web page and add sticky notes to it. What separates it from others on the list is that it can be used as a social bookmarking tool as well where you can tag others and share pages. With Outliner in Diigo, you can structure your research by automated streamlining or by customization. All thanks to its advanced features, more than 9 million users are already using Diigo.
23. Pixlr

Pixlr is a family of photo editing applications that are quite easy to use. As one of the most amazing tools for web and graphic design people out there, Pixlr offers some amazing quick editing options. From resizing your files to cropping and reshaping them, you can do all that with ease using Pixlr. As a web designer, if you are looking for a tool that offers basic functionality for use when you need to accomplish tasks quickly, Pixlr is just perfect!
24. JotForm

Almost every interaction that takes a user from one point to another is realized by forms, and if you are a web designer, chances are you’ll be using forms on most of your pages. Having a well-designed form is important for the page and the overall layout, and it also improves the conversion rate. Well, you can use JotForm, which offers forms that are created in line with form design principles. They are quite easy to create and to have it embedded on your page. You can also connect your forms with other applications with over 30+ JotForm integrations.
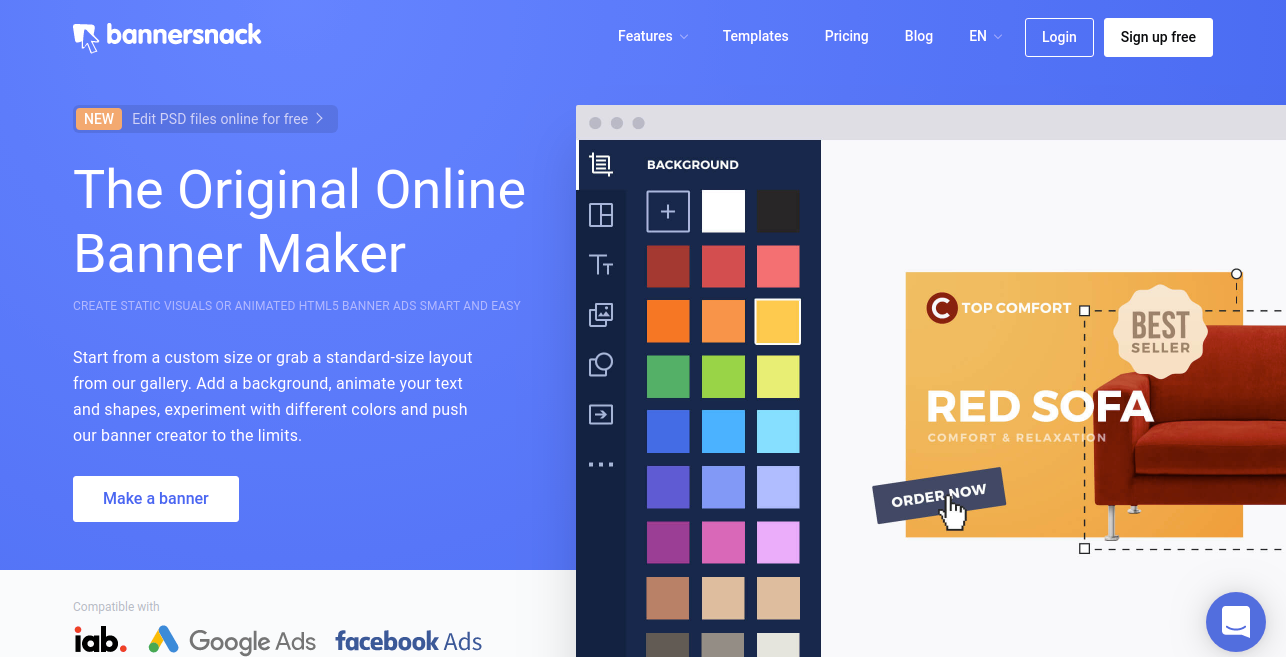
25. Bannersnack

For times when you need a fast and straightforward, but professional graphic design tool, there is Bannersnack. With an easy-to-use drag-and-drop editor, and requiring no drawing or coding skills, this nifty tool makes design accessible to everyone. But don’t be fooled by the name—although they may have started as a banners maker back in 2008, Bannersnack has come a long way since then, transitioning into a cloud-based, collaborative graphic design platform. You can use it to create HTML5, GIFs, or AMPHTML ads and visuals, or even to manage remote design teams, replacing many other high-priced tools.
Whether you’re looking to create animated or static visuals for your next campaign or simplify your workflow, Bannersnack has many features that can help in this respect.
From professional templates, design presents, and hand-crafted illustrations, all available at no resale price, or the capability of making up to 40 different-sized visuals simultaneously, this tool comes in handy to more experienced designers too, helping them save time and cut on costs.
26. Iconsout

Iconscout is the best resource for both free and premium design assets. It would be great for those who want to have access to multiple categories of design assets like icons, illustrations, 3d, and Lottie animations in a single place.
You can create a free account to begin using Iconscout online directly in your web browser or you can also download the desktop app for your Mac or Windows device.
It provides a huge library of 3.1Million+ Icons, 45K+ Illustrations, 10K+ 3D Assets, and 8.5k+ Lottie animations.
With a stunning library of design assets contributed by designers and artists from all over the world, they also provide integrated tools, plugins, and editors. This helps you with a variety of assets with enough functionality for necessary modifications.
27. Sketch 3

Sketch 3 has all the sets of nested symbols that will help create your best work. You can combine the symbols to create a reusable, flexible design with ease. Several features are extremely useful for designers, like:
- Artboards
- Text and shared styles
- Color picker
- Pixel perfection
- And many others
All in all, Sketch 3 is a great tool for designers to explore.
28. Adobe Photoshop

Launched in 1988, Photoshop has become a staple in the life of designers. Imagine a program to take your artistic style into a digital world with confidence, a program that compliments your artistic style.
Photoshop is an extremely powerful program for creating prints and patterns to be the best you can be in the design world. For graphic designers have countless options, tools, and settings to open up new opportunities, to create designs that is more authentic with proper guidance.
Photoshop for Designers allows you to:
- Build confidence in your design skills
- Enjoy the new insights
- Create digital artwork based on your drawings
- Learn from step-by-step instruction
- A wonderful way to learn and remember
- Speed up your design process
- Bring your ideas to life
- Stay motivated through daily emails and lessons
29. AppyPie Design

AppyPie Design is a one-stop solution for designing professional-grade graphics super easily. It eliminates the need for design expertise or expensive agency services. The platform’s extensive range of AI design tools helps design workflows for businesses and digital marketers become swifter and more accessible. Moreover, its intuitive AI technology generates outstanding designs like logos, social media graphics, and even NFTs with remarkable efficiency.
Its AI Image Generator is a game-changing feature that helps you create the best visual content to upgrade your design portfolio and boost audience engagement.
Wide range of design elements, stock photos, and fonts for easy and effective customization.
A vast collection of professionally designed editable templates for all kinds of promotional materials like posters, brochures, flyers, social media ads, and a whole lot more.
Conclusion
Remember, being a good designer is not just about having creative ideas and execution but also having the right equipment/tools. If you as a designer use a handful of tools, it will provide a solid foundation for communicating the ideas and simplifying the work. So, in the journey to move from a good designer to a great one, all you have to do is have a set of tools for web and graphic design professionals – and it will ensure that you can sail through the journey with minimum additional effort.
FAQs about graphic designing
What are the common mistakes to avoid in graphic design?
When it comes to graphic design, there are several common mistakes to steer clear of: overcrowding the design, poor font choices, lack of hierarchy, ignoring white space, low-quality images, inconsistent branding, ignoring scalability, and lack of alignment.
How to choose the right graphic design tool for my specific project or design needs?
Selecting the appropriate graphic design tool for your project involves considering several factors:
– Design requirements
– Skill level
– Budget
-compatibility
-User interface and ease of use
-Reviews and recommendations
-Trial and experimentation
How can graphic design tools help improve branding and visual identity?
Graphic design tools play a vital role in enhancing branding and visual identity by creating: consistent brand elements, customizable templates, visual storytelling, professional presentation, iterative design process, and visual differentiation